SVG - vektorová grafika na Internetu
Bitmapová (rastrová) grafika definuje grafické prvky popisem barev jednotlivých bodů určité mřížky. Plně tak vyhovuje pro zobrazení obrázků a fotografií, ale méně vhodná je pro zobrazování grafů, schémat, nákresů apod. Zde vznikají problémy s kvalitou zobrazení, datovou velikostí a omezenou možností zvětšování těchto prvků. Vektorová grafika definuje grafické prvky přímo (např. čára, obdélník, polygon apod.) a umožňuje tak grafy, schémata, nákresy apod. úsporně zapsat.
Pro zobrazování vektorové grafiky nebyl na Webu až dosud akceptován všeobecně uznávaný a použitelný standard. Částečně je používán pouze formát Flash (SWF), který ovšem nebyl napsán s použitím otevřených normalizovaných nástrojů na bázi XML (Extensible Markup Language) a CSS (Cascading Style Sheets).
SVG - Scalable Vector Graphics
Sdružení W3C, které vydalo již několik desítek uznávaných standardů (např. HTML, kaskádové styly CSS, XML apod.), připravuje nový standard pro zobrazování vektorové grafiky na Internetu.
Skupina pracující na specifikaci tohoto standardu nazvaného SVG (Scalable Vector Graphics) zahrnuje mnoho významných společností s vedoucím postavením v oboru.
Standard SVG je v současné době těsně před schválením a jeho současná podoba by prakticky již neměla být měněna.
Charakteristika SVG
SVG je jazyk pro popisování dvourozměrné grafiky v XML, podporující tři typy grafických objektů: vektorové tvary, obrázky a text,
spolu s možností vytvářet i dynamické a interaktivní kresby.
SVG zahrnuje nejen podporu prostých čtverců nebo kružnic, ale i bezierovy křivky, barevné přechody, animované sekvence, maticové transformace, filtrování, maskování, ořezávání, řízení událostí apod.
SVG je postaven na univerzálním datovém formátu XML, který je dobře čitelný jak pro počítač, tak pro člověka.
U takto zadaných vektorových obrázků nedochází nedochází ke ztrátě přesnosti při zvětšování nebo zmenšování, jako u zatím používaných bitmapových formátů (GIF, JPEG).
Vlastnosti vektorové grafiky tak budou konečně plně využity i v prostředí internetového prohlížeče.
Podpora a budoucnost SVG
Formát je široce podporován významnými organizacemi a firmami na poli počítačové grafiky a Internetu:
Adobe, HP,
IBM, Macromedia,
Microsoft, Netscape,
Quark, Sun a další.
S největší pravděpodobností tak přímo vytlačí nynější pokusy o použití vektorové grafiky na Webu jako Flash a QuickTime, nebo se stane jejich důstojným soupeřem.
Topinfo.cz a SVG
V blízké době připravujeme zahrnout do katalogu výrobků podporu formátu SVG pro zobrazování různých schémat, nákresů a grafů.
Těm, kdo budou mít nainstalovanou podporu tohoto formátu, se budou mnohem rychleji a v nesrovnatelně vyšší kvalitě načítat uvedené grafické prvky.
Ostatním se vše bude zobrazovat stále stejně, jak je tomu nyní.
Uvažujeme i o využití interaktivních schopností SVG pro grafické zobrazení výsledků různých výpočtů apod.
Vše bude záviset také na podpoře formátu SVG ze strany výrobců internetových prohlížečů a jeho rozšiřování mezi uživatele internetu.
Jak zobrazit SVG v prohlížeči
Pro prohlížení SVG grafiky je zatím nutné nainstalovat plugin - bezplatně si můžete stáhnout Adobe SVG Viewer, určený pro zobrazování grafiky uložené ve formátu SVG v prohlížečích Microsoft Internet Explorer a Netscape Navigator.
Adobe SVG Viewer 3.0 (cca 2 MB) je možné stáhnout, spustit i nainstalovat přímo přes tento odkaz, nebo u Adobe na adrese http://www.adobe.com/svg/.
Použijte volbu "Spustit tento program z aktuálního umístění". Použijete-li volbu "Uložit program na disk" uloží se soubor SVGView.exe na počítač a je nutné instalaci pluginu spustit ručně. Po nainstalování pluginu nutné obnovit zobrazení stránky v prohlížeči, aby se SVG objekty správně zobrazovaly.
Příklady použití SVG
Nezobrazují-li se vám některé z níže uvedených obrázků a objektů, nemáte nainstalován potřebný plugin nutný pro zobrazování vektorové grafiky ve formátu SVG v okně prohlížeče. Plugin můžete nainstalovat dle pokynů v předchozím odstavci.
| Hodiny - ukázka schopnosti dynamických změn v objektu SVG Možnosti ovládání (pro plugin verze 3 od Adobe): Po stisknutí pravého tlačítka myši na oblasti SVG objektu se zobrazí ovládací menu. Zoom In - zvětšení Zoom Out - zmenšení Original View - původní velikost Higher Quality - kvalita zobrazení (zapnutí/vypnutí vyhlazování) Pause (resp. Play) - zastavení (znovu spuštění) Find - vyhledávání textu ... |

|
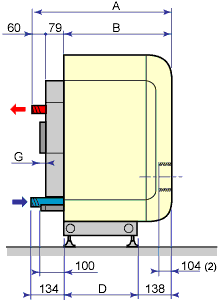
Nákres kotle Porovnání bitmapového obrázku s objektem SVG Vlevo - nákres ve formátu GIF Dole - nákres ve formátu SVG Ačkoliv má nákres ve formátu SVG podstatně větší plochu než nákres ve formátu GIF, je jeho datová velikost poloviční. Zde jsou jasně patrné výhody rychlosti načítání i kvality SVG schémat v porovnání s klasickými obrázky. |
Další zdroje
Adobe - sekce na www.adobe.com věnovaná SVG (pluginy ke stažení, ukázky, příklady atd.)
W3C - sekce sdružení W3C věnovaná SVG (technická specifikace formátu, odkazy na další zdroje atd.)
www.grafika.cz - článek "Adobe uvolnilo bezplatný SVG plugin"
Slovníček pojmů a zkratek:
CSS (Cascading Style Sheets) - kaskádové styly definují např. způsob zobrazování HTML stránek
GIF - formát bitmapového obrázku (omezený počet barev)
JPEG - formát bitmapového obrázku (ztrátová komprese, kvalita x velikost)
HTML (HyperText Markup Language)
PDF (Portable Data Format)
SVG (Scalable Vector Graphics)
W3C (World Wide Web Consortium)
XML (Extensible Markup Language)